블로깅을 위해 정적 사이트 도구를 다시 사용하게 되었다. 2015년에 wordpress에서 Jekyll을 이용한 정적 사이트로 한 번 변경한 적이 있다. 처음에는 정적 사이트로 블로그를 운영한다는 것이 매우 매력적이었지만 첨부하는 이미지의 파일명이나 경로를 직접 지정해야 하는 게 점점 불편하게 느껴졌고 검색도 되지 않는다는 점에서 분명한 한계를 느꼈다.
그래서 이후로는 Ghost를 이용하고 있었는데 최근에 Jigsaw라는 정적 웹사이트 도구를 알게 되었다. 처음에는 우연히 어떤 페이지에 방문했다가 Jigsaw로 만들어졌다는 것을 알게 되어서 '음, 또 다른 정적 사이트 도구가 있구만.'하고 넘어갔는데 며칠 전에 tailwindcss의 문서 repository에 방문했다가 여기도 Jigsaw로 만들어졌다는 사실을 알고 나서는 매우 흥미롭게 살펴보게 되었다.
흥미를 느끼게 된 이유는 Jigsaw가
- Laravel의 Blade의 문법을 사용하고
- tailwindcss를 스타일 도구로 활용하며
- sass나 js의 컴파일을 위해서 Laravel Mix 사용
하고 있기 때문이었다. 결론적으로 요즘 가장 많이 사용하고 있는 기술을 통해 정적 사이트를 만들 수 있어서 익숙하고 편안한 느낌이 들었기 때문이었다.
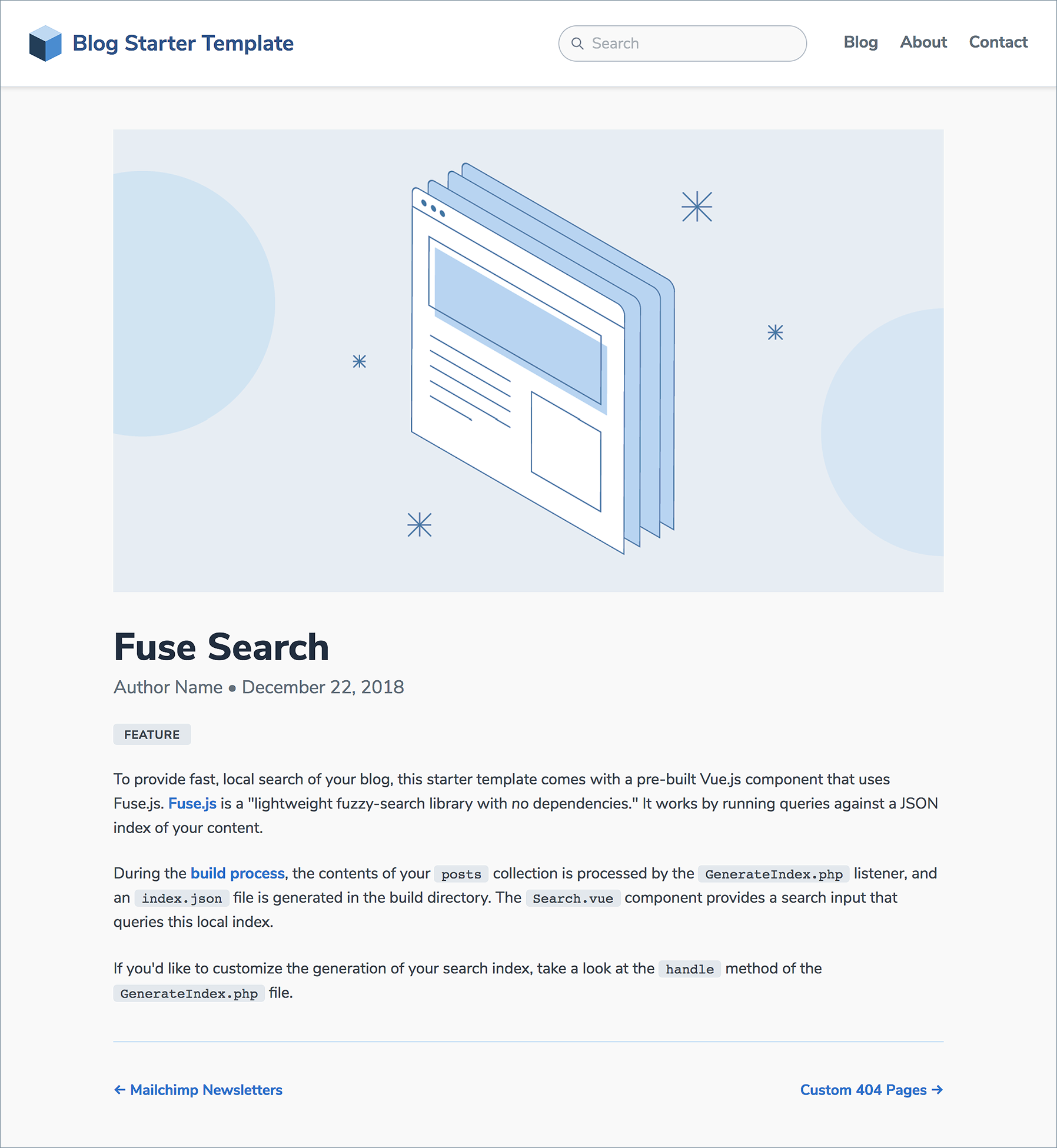
Jigsaw에는 블로그 템플릿도 내장하고 있는데 설치 후 아래와 같은 명령으로 기본 블로그 뼈대를 만들 수 있다.
$ ./vendor/bin/jigsaw init blog
위 이미지가 블로그 템플릿의 모습이다. 디자인을 좀 변경하고 tailwindcss v0.7을 사용하는 기존 템플릿에 최신 버전을 적용했다.
Github Pages를 이용해 예전처럼 블로그 호스팅을 할까 생각했지만 netlify라는 서비스를 새로 알게 되어 한 번 사용해 봤다. 설정을 하고 나면 repository에 commit만 하면 자동으로 빌드하고 배포까지 해주니 편한 것 같은데 사이트 반응 속도는 다소 느린 것 같아 아쉽다. 특히 이미지 로딩에 많은 시간이 걸린다.
Ghost도 그렇지만 Jigsaw도 한국어에 대한 지원이 조금 아쉽다. Jigsaw는 마크다운 파일명이 곧 url 주소가 되는데 파일명을 한글로 지정해 두면 한글은 다 날아가고 ASCII 문자열만 남는다. 그래서 이슈로 등록도 해놨는데 당분간은 영어 제목을 계속 생각해봐야 한다🤣
운영하는 사이트의 디자인을 밥먹듯이 바꾸는 것은 개인 홈페이지 시절부터 이어져오는 나만의 버릇이지만 새 단장한 김에 요즘 공부하면서 새롭게 알게되는 것들도 열심히 정리해볼까 한다.